こんにちは。skydです。ウェブ製作に欠かせないものといえば
- HTML
- JavaScript
- CSS
三種の神器でございます。
JavaScriptを無効化する方法は多く、こちらで紹介したブラクラの回避などにも使います。
今回はJSのほど役に立つものではありませんが、FirefoxでCSSを無効化できることを発見したので紹介します。そして遊んでみます。
今回使用するブラウザはFirefoxです。Chromeメインなのですが軽いため、他のソフトと同時起動するために使っています。具体的にはマイクラ...
はい、無効化する方法ですが
Macの場合、Firefoxを開き、
表示→スタイルシート→スタイルシートを使用しない
にチェックを入れます。
このブログの場合はこのようになります。基本的に背景画像などもCSSで設定されているため、シンプルなスタイルにすることができます。
インターネットを見ていくと背景が黒で、文字も暗い色で非常に読みにくいサイトもあります。これが英語のサイトだったりするとほんとうに大変です。
そんな時、この方法が役に立つかもしれません。
遊んでみる
CSSを無効化した状態で様々なサイトを見てみます。
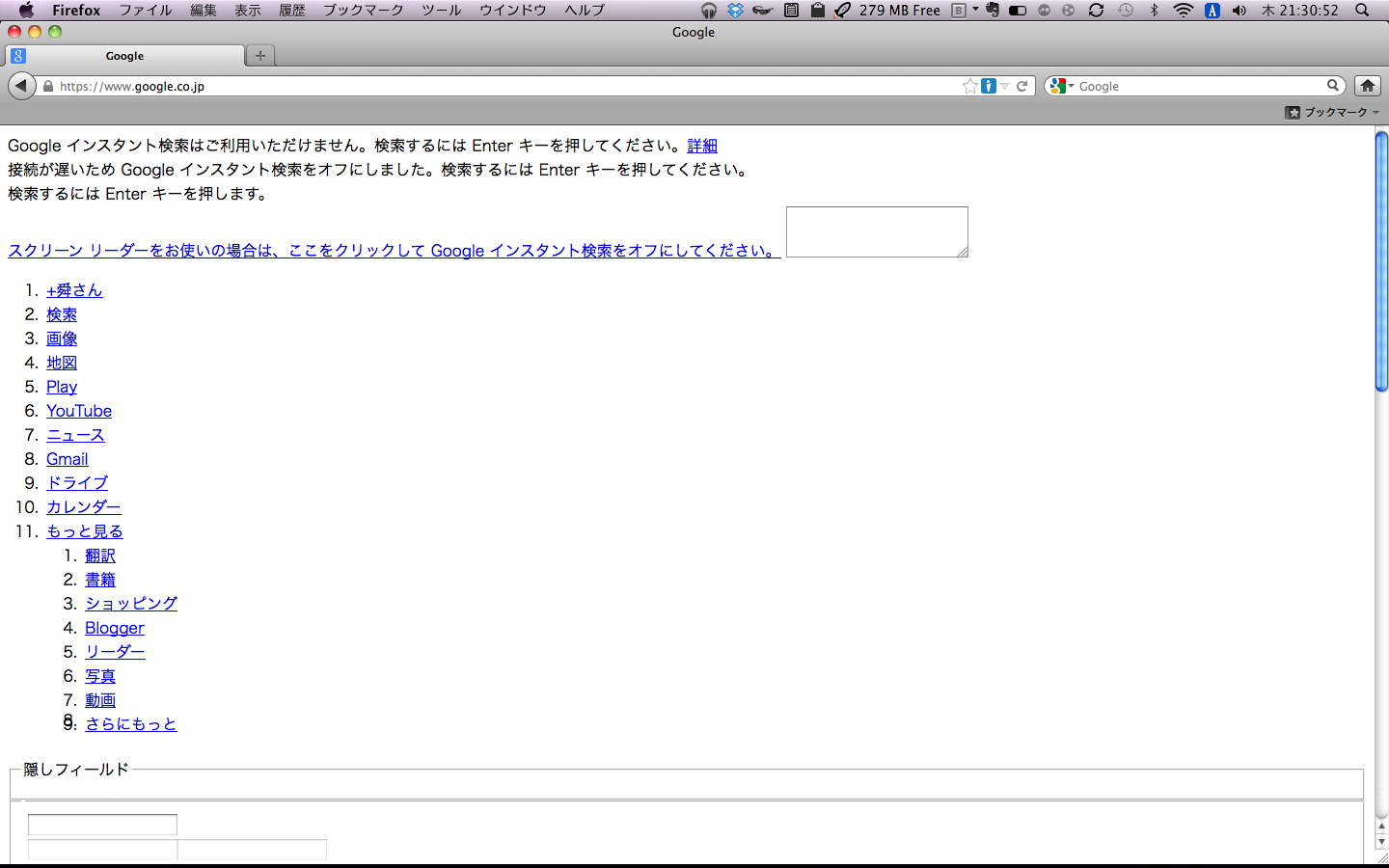
隠しフィールドとか出てきてますね〜〜
では検索した画面はどうでしょう?
うん。素晴らしいくらいにシンプルですね〜。シンプル過ぎてなんだかわからないです...
Apple
ミニなのはサイズだけです。下の方には画像が多くあり、綺麗でした。
Youtube
動作完了後のダイアログなどもCSSで普段は隠してあるということですね。凄いです。
他にも色々と面白いことが起きました。
最後に
遊んでいて面白かったのですが、驚いたのはCSSで文字が隠してあったことです。DOMを使って入れ替えているのかとおもいきや、隠してあったんですね。
CSSがなければ今のウェブデザインは9割以上成り立っていなかったでしょう。CSSの偉大さを再認識しました。
CSS様、これからもよろしくお願いします!
CSS様、これからもよろしくお願いします!








0 件のコメント:
コメントを投稿