こんにちは。skydです。
Webの開発は今は趣味でしか無いですが、将来的には仕事にもしたいな〜とも思っています。
とにかく、その開発をしているとCSSをリアルタイムに追加したくなることが、僕にはよくあります。
その願いを叶えてくれるのが、ChromeとSafariの拡張機能、Live CSS Editor Extensionです。
インストール
インストールはリンクから
環境に合ったバージョンをインストールしてください。
使い方
簡単に使い方を紹介してみます。
まず、追加されたボタンを押して、拡張機能を実行します。
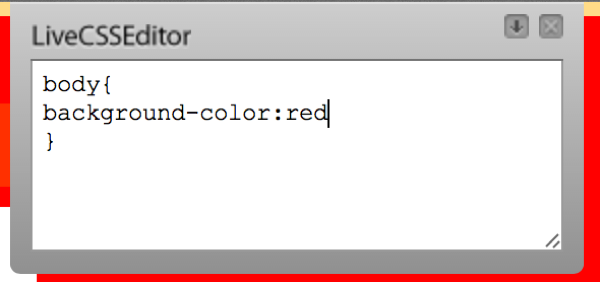
このような画面が、この拡張機能になります。使い方は、この中にCSSをガリガリ書いていくだけです。
遊んでみる
こうなったら、いろんなサイトをいじってみるしかありませんよね!まずGoogle!!
Formタグを赤くしたんだけど、なんでフォームの左右が赤くなるんだろう...
Youtube
サイドをピンクにしただけですが、なんか可愛くなりますね(笑)
さいごに
いや、遊ぶのが目的じゃなくって開発が目的なんですけどね(笑)
まぁ、この拡張機能には、これから開発の時にお世話になりそうな気がします。
皆さんも、良ければインストールして、上手に活用してみてください!!
以上、skydでした!







0 件のコメント:
コメントを投稿